この記事では、MUUGMUUGのデザイナーがホームページデザインやアプリのUIデザインを改善する際に日頃気をつけていることや、基本知識などのテクニックをご紹介していきます。
UIデザインは、ほんのちょっとした気遣いや工夫でガラッと印象が変わって使いやすいものになります。
是非ご参考にしていただければ幸いです。
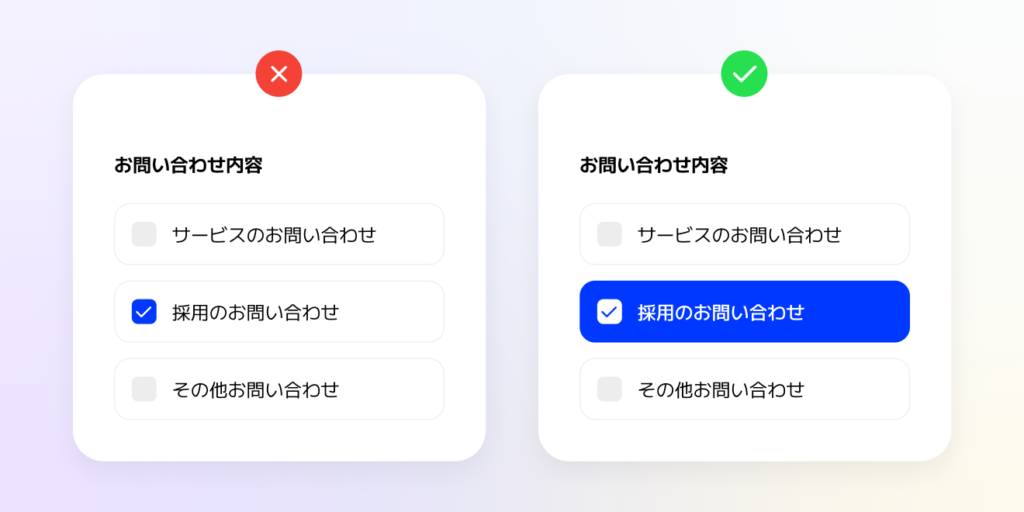
1. 選択したものはわかりやすく

チェックボックスなどの選択項目では、ユーザーのアクションを明確にわかりやすくデザインに反映しましょう。
ユーザーの操作エラーを防ぐ配慮をしながら、UIを設計することが大切です。
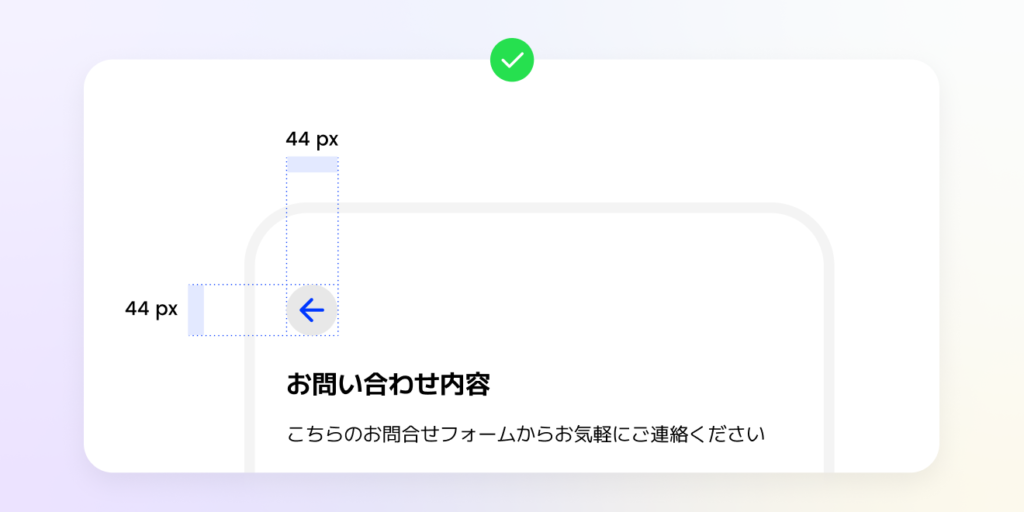
2.タップ領域は44px以上を確保する

スマホでの操作の際、タップ領域が小さすぎると、押し間違いなどの誤操作によってユーザーはストレスを感じてしまいます。
タップ領域は最低でも44px以上を確保しましょう。
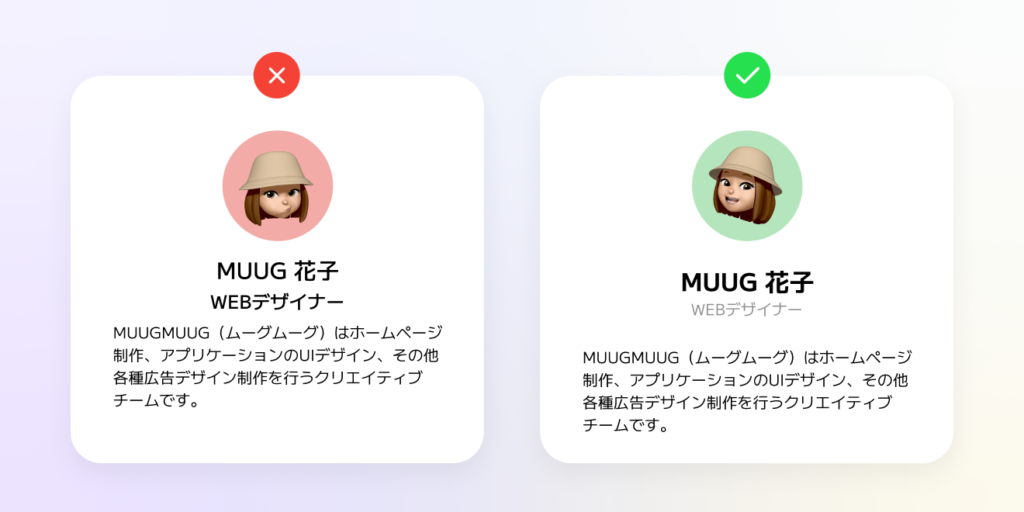
3.情報に適切なコントラストをつける

テキストをただ並べただけのUIは、情報の優先順位が曖昧で、ユーザーが文章を読み解いて情報を整理することになります。
しかしそれはユーザーにとってストレスになってしまいます。
テキストに適切なサイズとウェイト、カラーをあしらって、情報にコントラストをつけてあげましょう。
ちょっとした配慮でユーザーの情報取得をサポートすることができます。
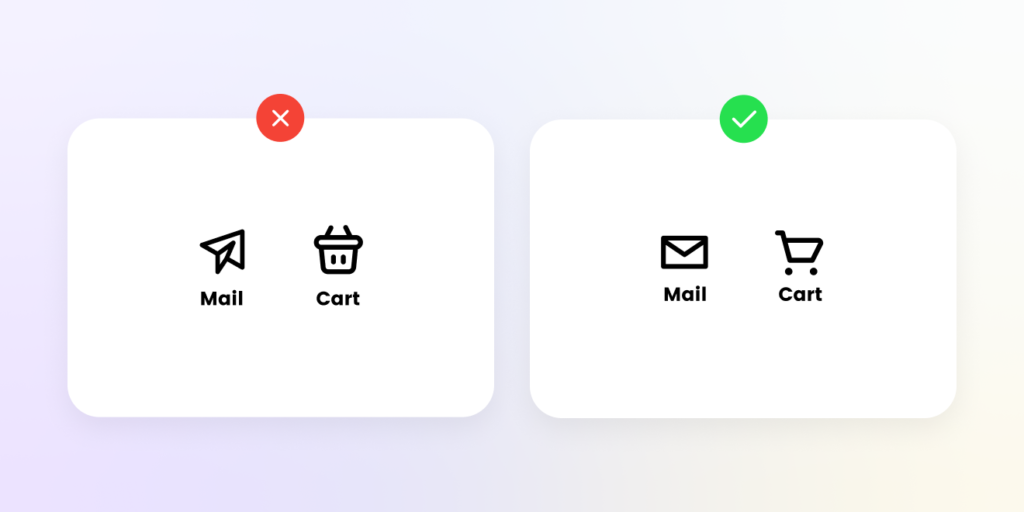
4.アイコンは「ありふれたもの」を使う

アイコンを使う際は、誰もが普遍的に認識できる「ありふれたもの」を使いましょう。
アイコンで冒険することはユーザーの混乱を招いてします。
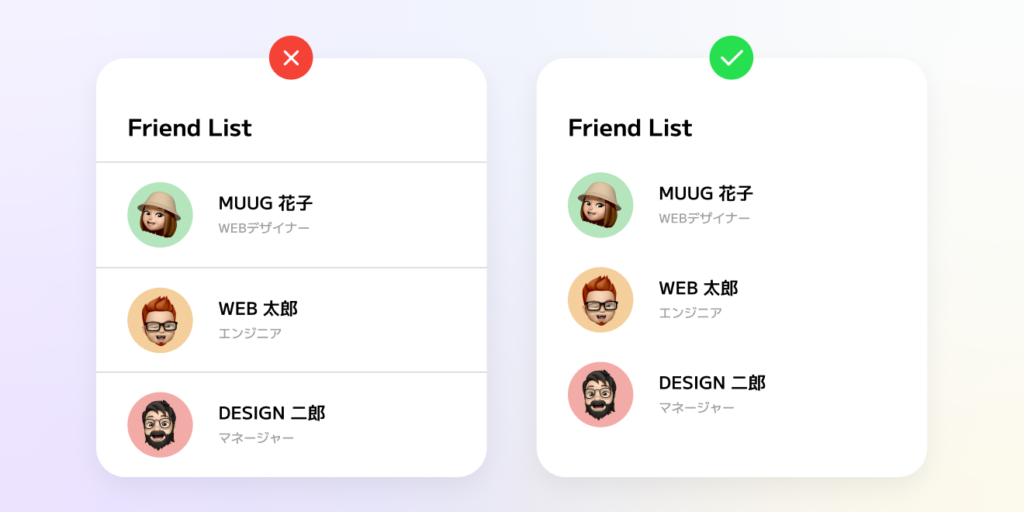
5.ノイズを減らす

一見必要そうなあしらいでも、ユーザーの潜在意識の中でノイズになっている場合があります。
「なんか見づらいなあ」の種を見つけて、なるべく取り除きましょう。
まとめ
以上、UI改善の基本知識とテクニックのご紹介でした。
上記の知識やテクニック以外にも、たくさん普遍的なあしらいやテクニックが存在します。
UIデザイナーはそれらを理解し、客観的な視点を持って実機チェックをたくさんすることも大切になります。
ほんの少し手を加えるだけで、ガラッと印象が変わってとても使いやすいUI画面になったりするものです。
この記事が、少しでも皆さんのUIデザインの参考になれば幸いです。