この記事では、MUUGMUUGのデザイナーがホームページデザインやアプリのUIデザインを改善する際に日頃気をつけていることや、基本知識などのテクニックをご紹介していきます。
今回はフォームに関するテクニックを中心にまとめてみました。
是非ご参考にしていただければ幸いです。
前回までの内容は下記をご覧ください。
UIデザインの基本知識と改善テクニックまとめ Vol.1
1. ボタンの余白は「左右広め」が基本

ボタンのあしらいは目立たせるだけでは足りません。
ボタンの中に置かれているテキストの視認性にも配慮しましょう。
左右余白は上下余白の2倍が基本です。
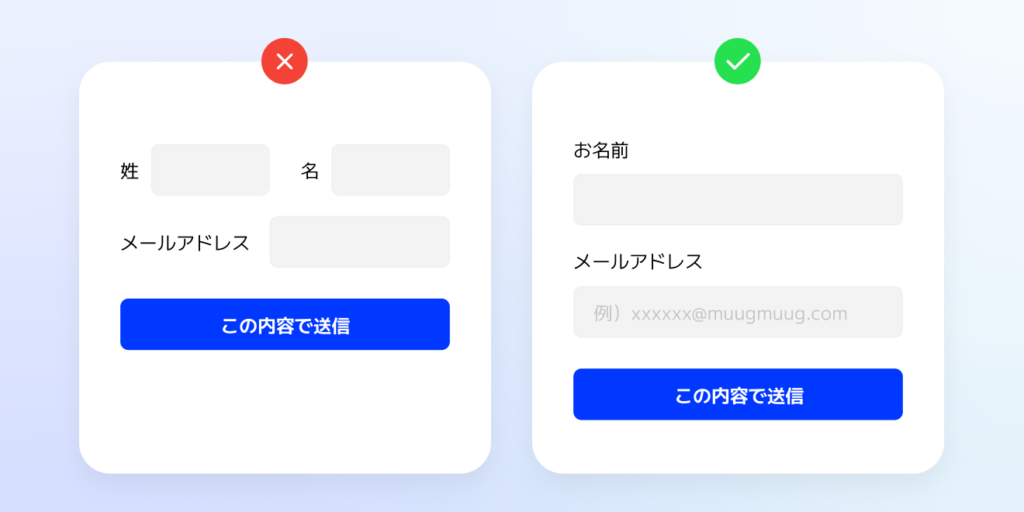
2.入力フォームはワンカラムが基本

フォームでのユーザーの離脱を防ぐには、シンプルでノイズの少ないUIデザインが基本です。
送信ボタンまでユーザーの目線がブレないように、ワンカラムで設計されたUIデザインが理想的です。
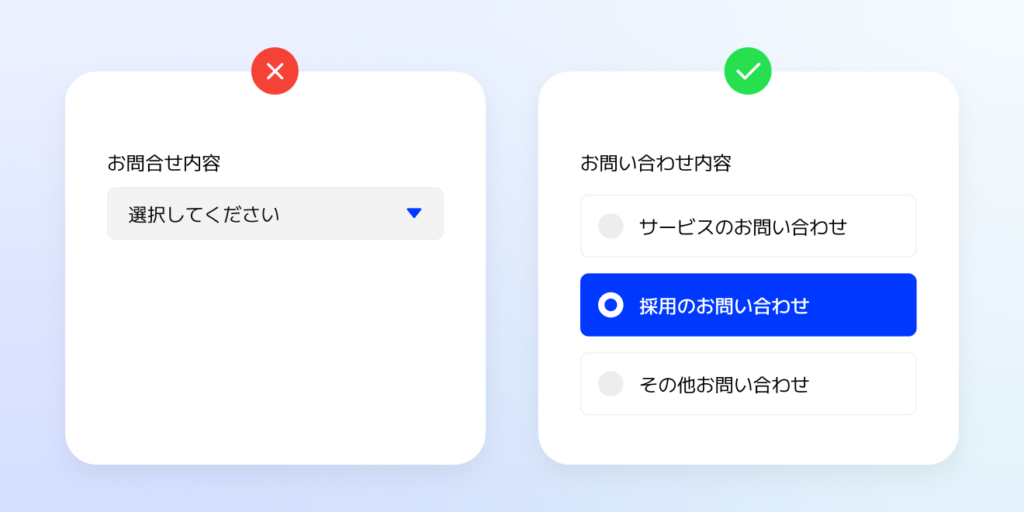
3.隠すよりも表示させる

少ない数の選択肢であれば、セレクトボックスで隠してしまうよりも、すべて表示してユーザーに選んでもらいましょう。
これで選択までの動作をシンプルにしてあげることができます。
4.入力フィールドの大きさは内容に合わせて


入力フォームのタイトルを「読めばわかる」ではなく、入力フォームを「見ればわかる」にしてあげる配慮がUIデザインでは大切です。
そのためにプレースフォルダーを有効に活用しましょう。
まとめ
以上、今回はフォームに関するUI改善の基本知識とテクニックのご紹介でした。
デザイナーは常にユーザーのアクションを想像して、シンプルでわかりやすくUIを設計することがとても大切です。
この記事が、少しでも皆さんのUIデザイン制作の参考になれば幸いです。