ホームページ制作の現場では、ますますWebフォントを使う機会が増えてきています。
Webフォントを提供しているサービスは色々ありますが、その中でもGoogleが提供しているサービス「Google Fonts」は、この記事を書いている現時点でも「1092種類」のフォントが用意されており、非常に多くの選択肢があります。
この記事では、そのGoogle Fontsからサンセリフ体に限定して、MUUGMUUGが実際のWebデザインでよく使用しているものを、サンプルデザインと合わせてご紹介していきます。
フォント選びでお悩みの方に、少しでもご参考になれば幸いです。
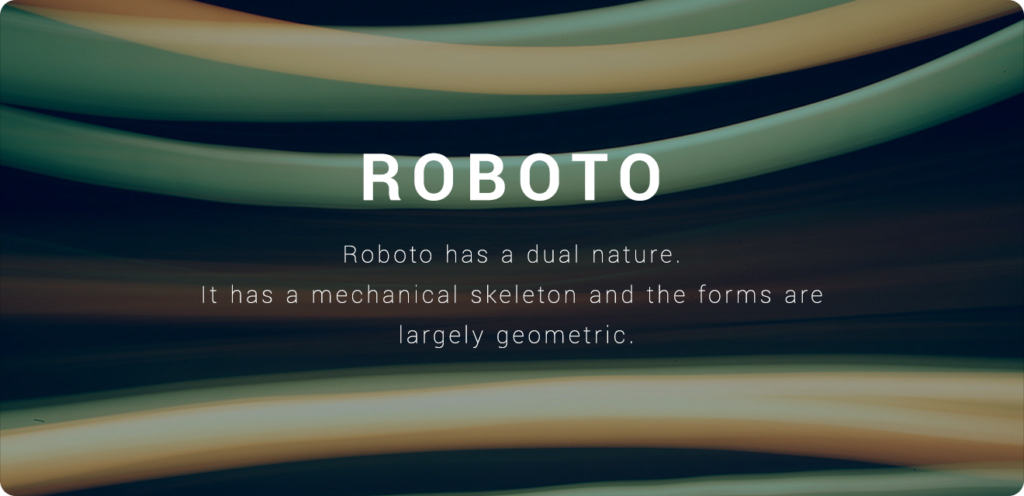
Roboto

Robotoは、クセが少なくどんなデザインにも合わせやすいフォントです。
また、多くのフォントファミリーが用意されている点も使い勝手が良いため、多くのデザイナーに選ばれています。
実はこのRobotoというフォント、Androidのシステムフォントとして開発されたという経緯があり、多くのユーザーにとって視覚的に馴染みがあるという点でもおすすめできるフォントです。
Poppins

Poppinsはその名の通り、ポップでエネルギッシュな印象のフォントです。
デザインに抑揚や賑やかしを出したい時、良い効果を発揮するフォントとなっています。
Dosis

Dosisは少し個性的なスタイルのフォントです。
文字自体が縦に長いスタイルのため可読性がとても良いです。
角が丸い特徴的なスタイルで、デザインに個性を出しつつも、長文でも安心して使うことができる優れたフォントになっています。
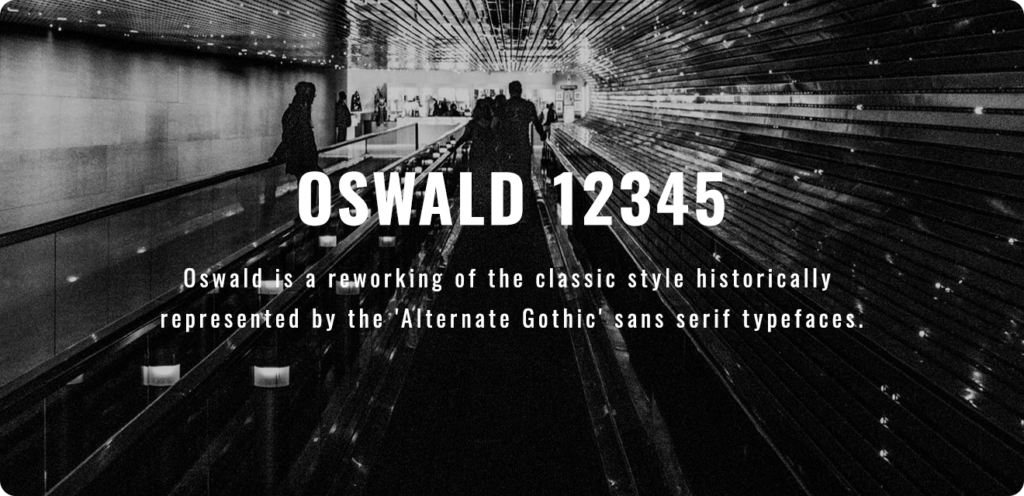
Oswald

Oswaldは、「信頼感」や「誠実さ」をデザインしたい時によく用いられるフォントです。
細かいカーニングが難しいホームページのデザインでも、比較的綺麗に文字組がされるので、「電話番号」などの数字で使うことが多いフォントです。
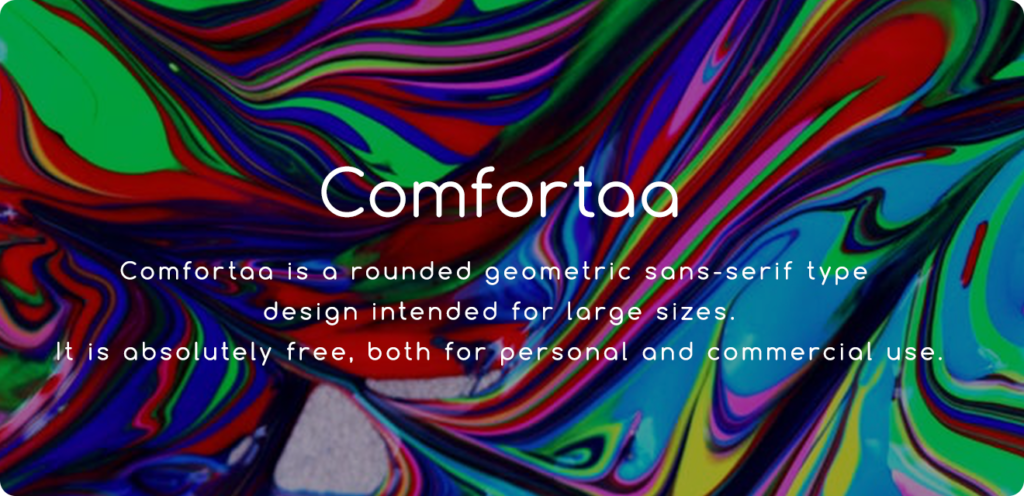
Comfortaa

Comfortaaは、丸いスタイルが印象でスタイリッシュなフォントです。
特に小文字が特徴的で、デザインにアクセントを加えたい時などに重宝されるフォントとなっております。
Bebas Neue

Bebas Neueは輪郭のはっきりとした力強いスタイルのフォントです。
何となく文字組みしただけでも綺麗に整列されるので、細かい文字組みができないホームページデザインでも安心して使うことができます。
また、フォントサイズを大きく、大胆にレイアウトしてあげることで、Bebas Neueの綺麗な輪郭をより表現することができるのでオススメです。
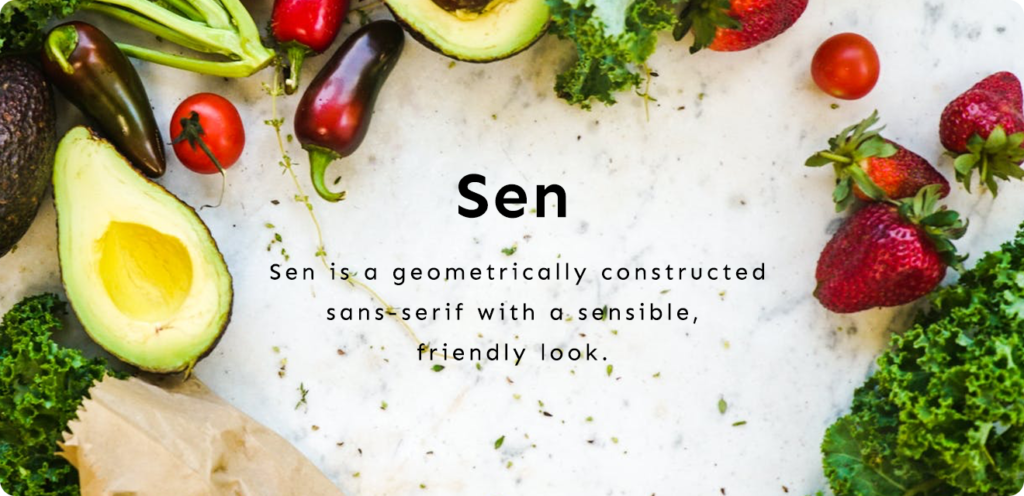
Sen

Senは、デザインで定番フォントの「Helvetica」によく似たスタイルのフォントです。
こちらもクセがとても少ない、使い勝手が良いフォントになっています。
長文でも視認性が良く、それでいて小文字は少しだけ丸みのあるポップなスタイルになっていて、デザインに程よいアクセントを加えてくれます。
まとめ
いかがでしたでしょうか。
Google Fontsには、今回ご紹介した以外にも数多くのフォントが用意されています。
選ぶフォントによってデザインの印象は全く違ったものになるので、フォント選びって面白いですよね。
この記事が皆様のフォント選びの参考になれば幸いです。