Figmaは近年利用者が増え始めているホームページデザインツールです。
Adobe XDやSketchなど様々なデザインツールがありますが、Figmaはその中でもファイルの軽さや共同編集機能が優れていて、とても使いやすいツールになっています。
また、多くのプラグインが用意されているので、自分好みに機能をカスタマイズしていける点も人気の理由です。
この記事では、その数あるFigmaプラグインの中から、MUUGMUUGのデザイナーが実際に使って作業効率がアップしたと実感する、おすすめのプラグインをご紹介していきます。
Figmaでのホームページデザインを学習中の方や、 Figmaの導入をご検討のデザインナーの皆様に少しでもお役にたてれば幸いです。
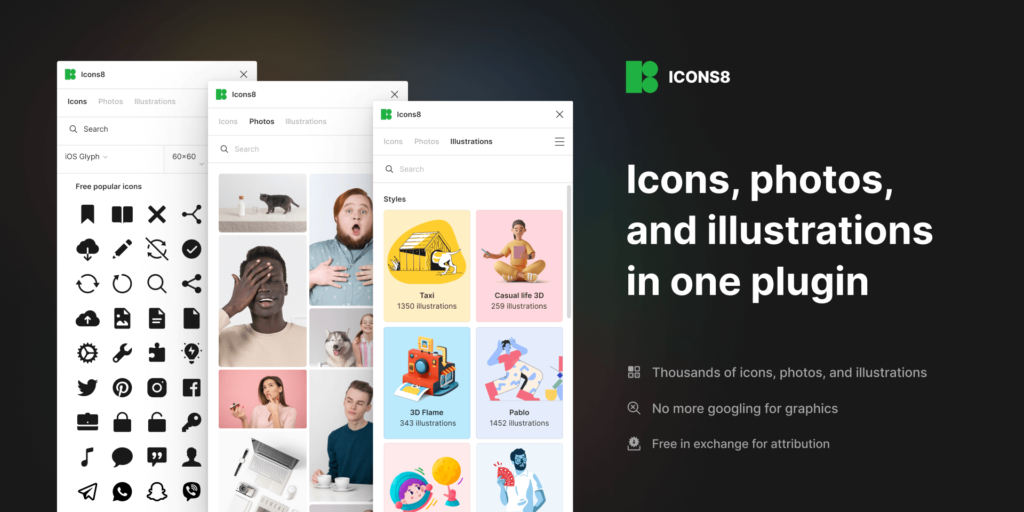
Icons8

アイコンを挿入できるプラグイン。
用意されているアイコンの数が多いだけでなく、「スタイル」や「デザイン」で検索できるので、直感的にアイコンを探せる点がとても使いやすいプラグインです。
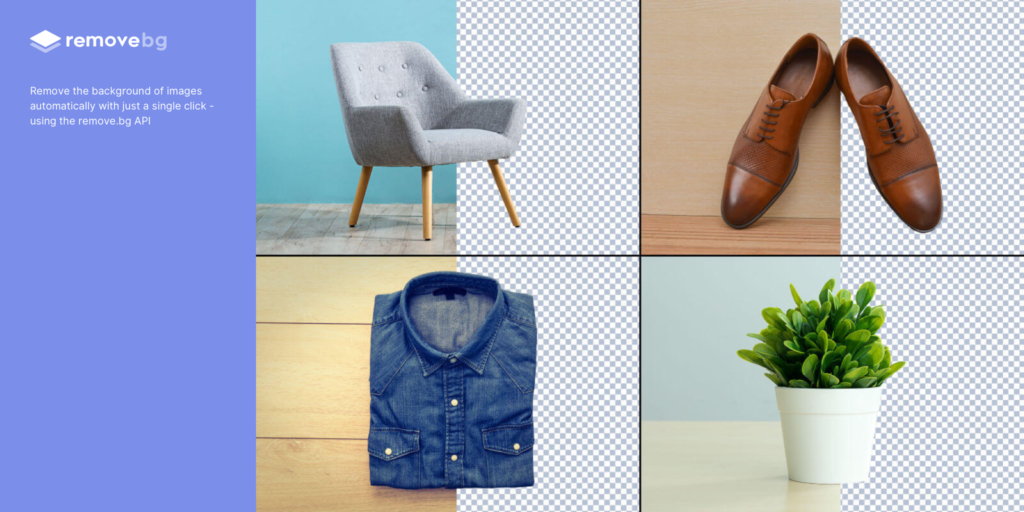
RemoveBG

ワンクリックで画像の背景を切り抜いてくれるプラグイン。
精度もかなり良く、複雑な画像でなければPhotoshopを開かずに問題なく背景切り抜きできますので、かなり作業効率化になります。
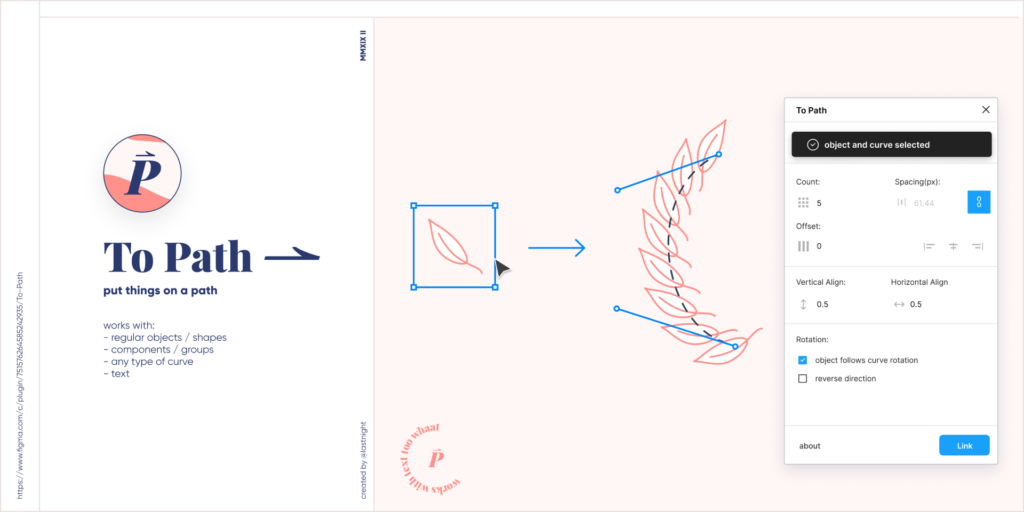
To Path

テキストや画像などの要素を、パスに沿って配置してくれるプラグイン。
似たようなプラグインで「arc」というものがありますが、こちらの方が色々と応用が効くので使い勝手が良くおすすめです。
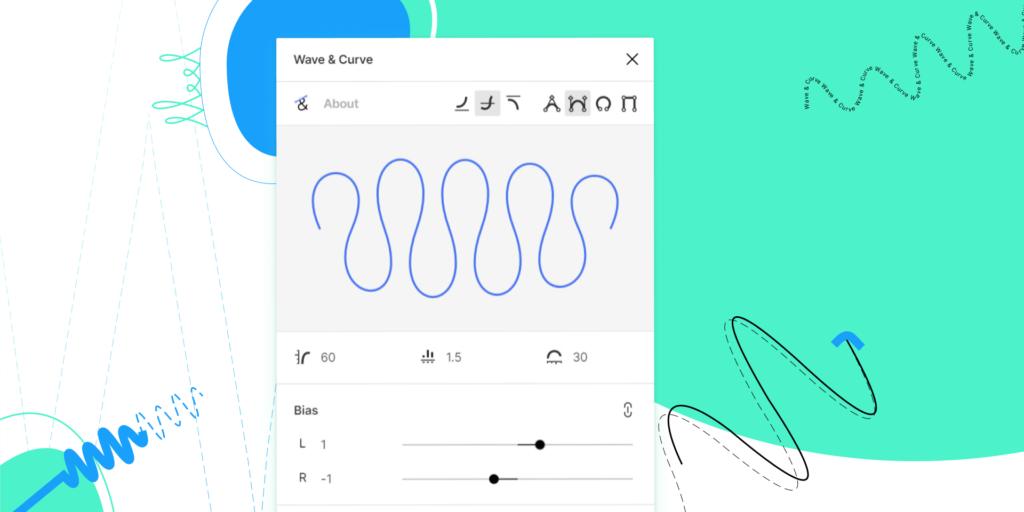
Wave & Curve

波線や曲線を作成できるプラグイン。
デザインにちょっとしたあしらいを加えたい時や、賑やかしで曲線が欲しい時などに、サッと作れて便利なプラグインです。
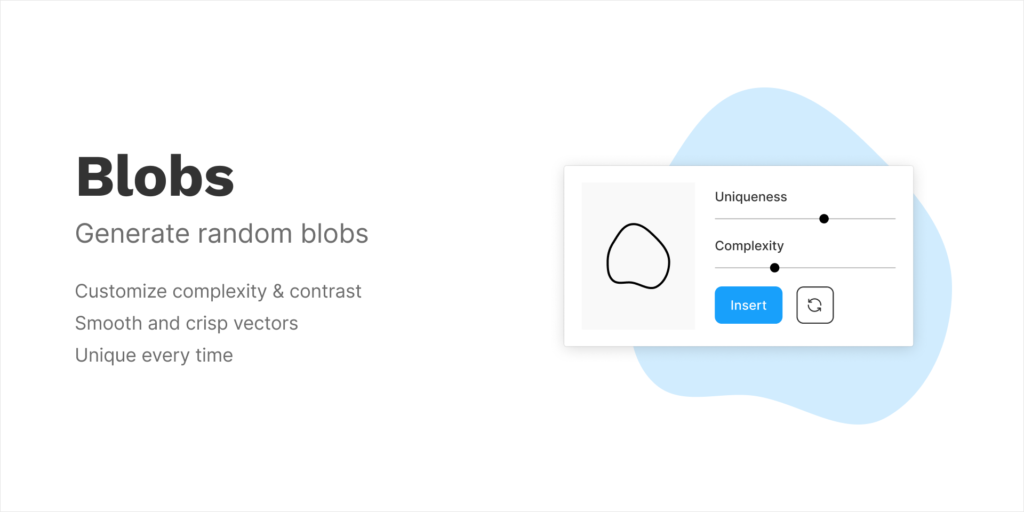
Blobs

ランダムな流体シェイプを作成してくれるプラグイン。
背景にあしらいを加えたいときや、ぼかし素材としてランダムな流体が欲しい時などに地味に重宝します。
Blush

デザインにイラストが欲しくなったら、まずこのプラグインを試しています。
イラストレーターやシーンカテゴリごとに検索をかけられるので、きっとイメージにあったイラストが見つかると思います。
Humaaans

こちらもイラストを挿入できるプラグインですが、Blushよりも人にフォーカスしたイラストが多数収録されています。
腕や顔などのパーツごとカスタムして挿入できるので、デザインやプロジェクトの内容に合ったものを用意できるのも使い勝手が良いです。
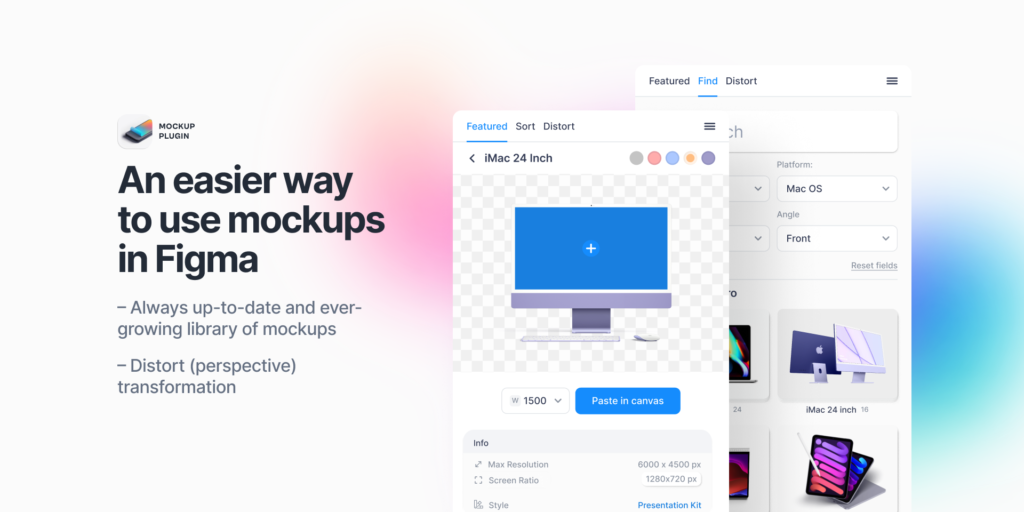
Mockup

作成したデザインでモック画像を作成してくれるプラグイン。
スマホやノートパソコンなど様々なモックテンプレートをワンクリックで作成することができます。
まとめ
いかがでしたでしょうか。
この他にも多くのプラグインがあり、Figmaのコミュニティでは日々便利なプラグインがリリースされ続けています。
今後もFigmaの成長に期待をしながら、MUUGMUUGでもFigmaを使ったホームページ制作を楽しんでいきたいと思います。
この記事が、少しでも皆様のホームページ制作のお役にたてれば幸いです。