この記事では、MUUGMUUGのデザイナーがホームページデザインやアプリのUIデザインを改善する際に日頃気をつけていることや、基本知識などのテクニックをご紹介していきます。
3回目になる今回は、配色やレイアウトに関するテクニックを中心にまとめてみました。是非皆様のホームページ制作のご参考にしていただければ幸いです。
前回までの内容は下記をご覧ください。
UIデザインの基本知識と改善テクニックまとめ Vol.1
UIデザインの基本知識と改善テクニックまとめ Vol.2
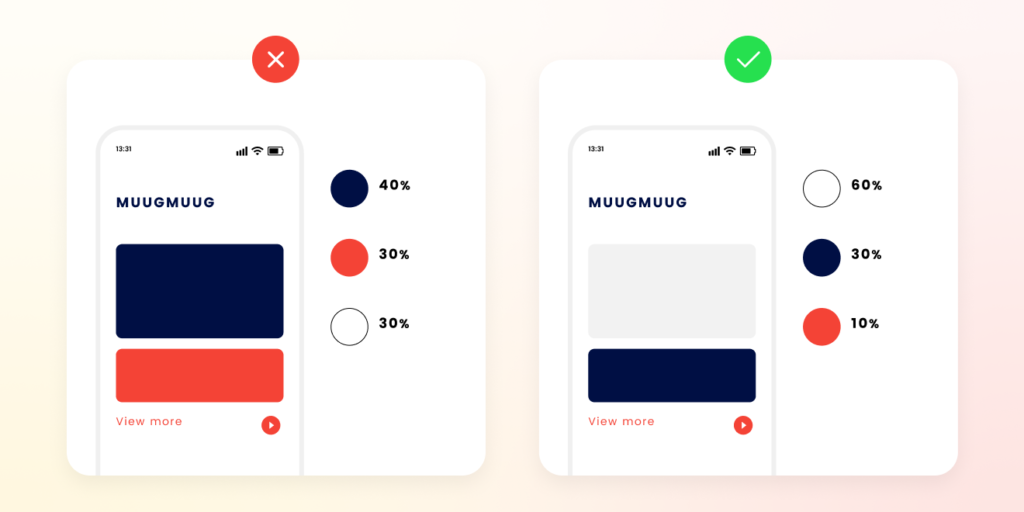
1. 配色は60-30-10

ホームページ全体の配色に迷ったら「60-30-10」のルールを試してみてください。
「ベースカラー:60%」「サブカラー:30%」「アクセントカラー:10%」で構成するとバランスよく配色でき、必要なものをしっかりと目立たせることができます。
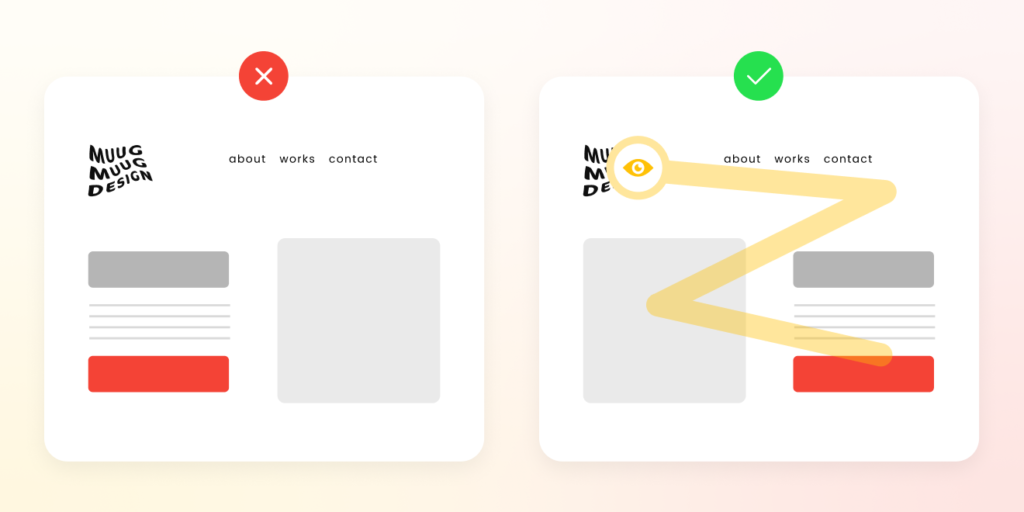
2.ユーザーの視線誘導を考える

ユーザーは一目で画面全ての情報を把握することはできません。
ユーザーがどのような導線でコンテンツを見ていくかを想像しながら、視線をスムーズに誘導してあげられるように、情報をレイアウトしましょう。
3.#000000のピュアブラックはNG

ピュアブラック(#000000)の使用は基本的には避けましょう。
#000000は自然な色ではなく、人間の目には少しきつい色味です。
長時間ユーザーがページを閲覧しても、目が疲れないような色の配慮はとても重要です。
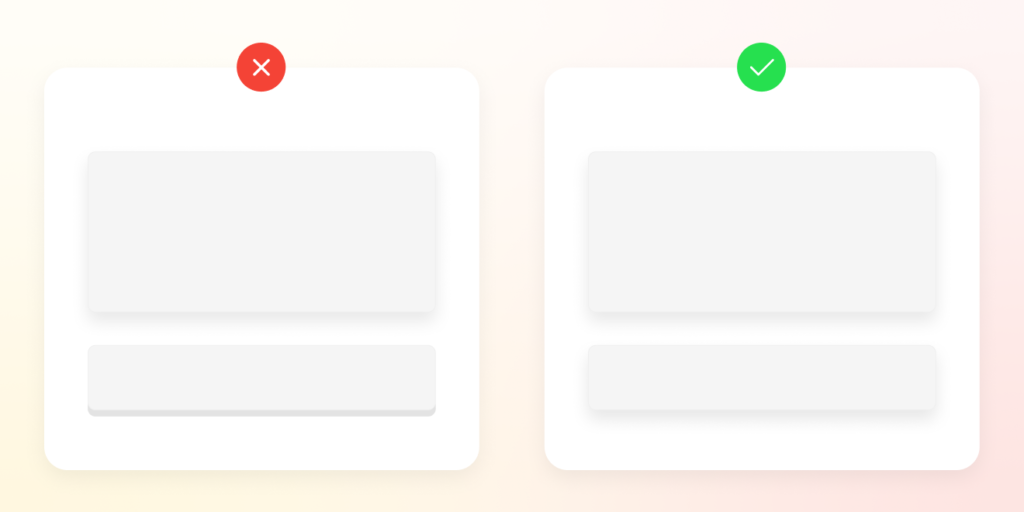
4.シャドウの光源は常に1箇所から

異なる要素であっても、同じホームページ内で異なる光源からのシャドウ処理はNGです。
あしらいに整合性があるUIデザインを心がけましょう。
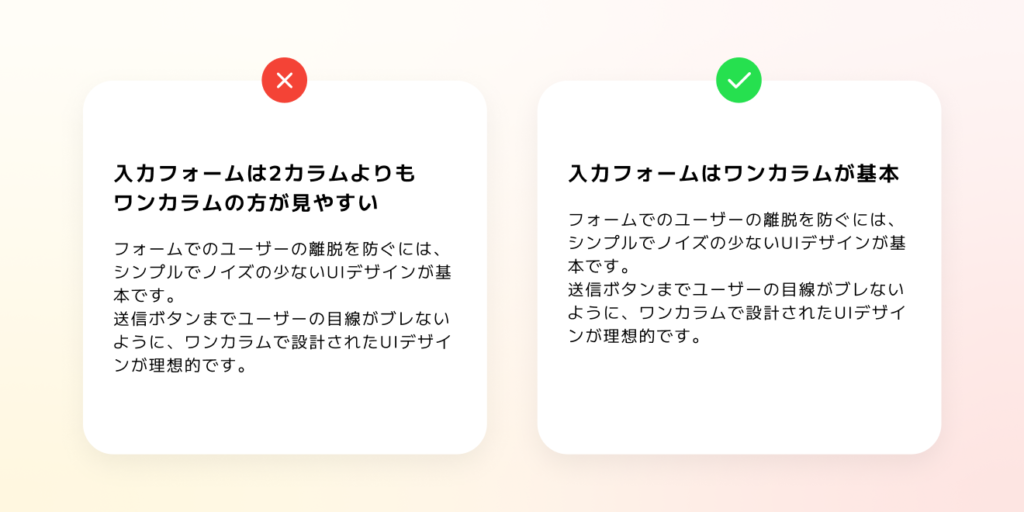
5.タイトルは簡潔に

ホームページにおいて、タイトルはとても重要です。
とはいえ、内容の全てをタイトルで伝えようとして長くなってはいけません。
「本文で何が書かれているか」が、パッと見で簡潔にわかるようなタイトルになるように心がけましょう。
まとめ
以上、今回は配色やレイアウトに関するテクニックを中心にまとめてみましたがいかがでしたでしょうか?
UIデザインの制作では、常にユーザーの行動を想定し配慮のあるUIを設計することがとても大切です。
この記事が、少しでも皆さんのホーページ制作の参考になれば幸いです。